

经常使用WP的用户知道,WP有一个强大的标签功能。在发布文章的时候可以选择自己想用的标签。
这个功能对于很多企业站来说没什么作用,但是对于做SEO优化的人来说却是特别的喜欢。
醉近有一个做SEO的客户有这样的需求,就是需要这样的标签功能,但是WP的模板却又不满足自己的需求,所以让我用PBOOTCMS来给他实现。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
经过分析发现,PBOOTCMS虽然TAGS列表可以实现URL静态化,但是却非真正的栏目,不能自由的设置SEO标题,关键字,描述。
具体文章可以参考:http://www.zuoan.com.cn/News3/394.html
然后客户的要求是TAGS栏目化。
于是结合PBOOTCMS的TAGS标签相关性功能,所以我们使用新栏目来实现这个要求。方法有二。
方法一:
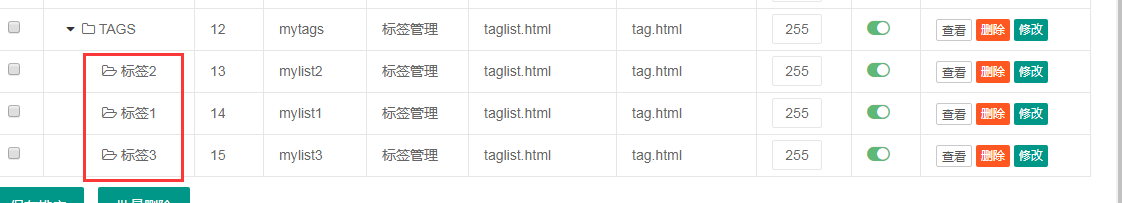
后台添加一个新的主栏目,然后以标签名字作为子栏目标题添加。

我们调用的是:taglist.html,其实我们只需要列表页,详情页已经不需要了。详情页我是用来讲方法二用的。这里可以先忽略。
列表的代码为:
scode=* 即可全部栏目,也可以指定自己需要的栏目,tags后面跟的就是当前栏目名字,代码意思为:调用全站中tags和当前栏目标题相同的文章。
{pboot:list scode=* tags='{sort:name}' num=50}
<a href="[list:link]">
[list:title lencn=30]
</a>
{/pboot:list}然后在需要加标签的位置加上代码如下:
parent=12 此处的12为设置的标签主栏目ID号,根据自己添加的栏目ID修改此处
{pboot:nav num=10 parent=12}
<a href="[nav:link]" class="btn btn-info mb-2">[nav:name] </a>
{/pboot:nav}比如我们在网站底部添加的:

点击之后就跳转到了一标签栏目列表页,但是列表页读取的数据是和当前栏目名字相同的文章带的标签文章。实现了客户的需求。

方法二:
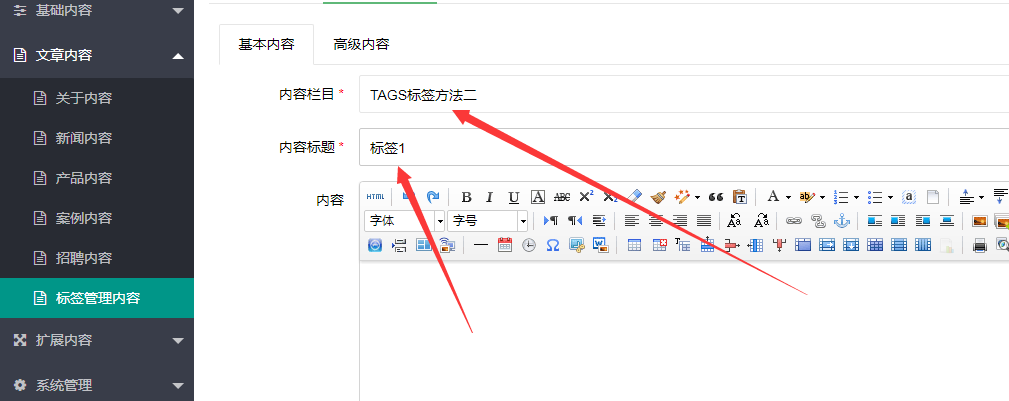
新建一个栏目为标签方法。

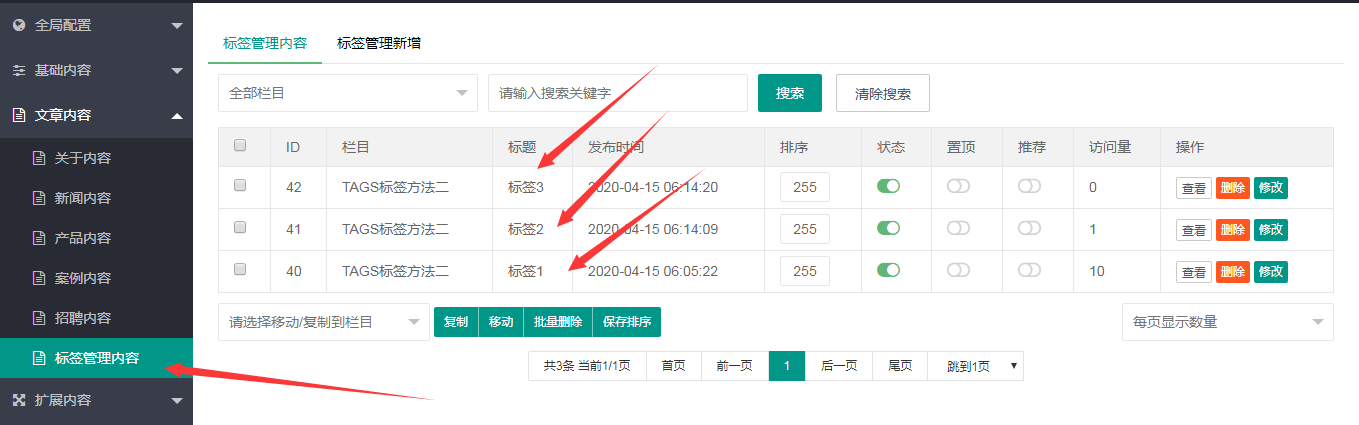
给这个栏目添加文章列表。标题为要使用的标签名字。

我们一共添加三个标签名字的文章如:

然后制作tag.html模板文件
手先:我们需要一个调用所有的标签的列表。可以放在全站的任何位置。这个比较简单,就是单纯的文章列表而已。代码通用。
{pboot:list scode=16 num=50 page=0}
<a href="[list:link]" class="btn btn-info mb-2">[list:title] </a>
{/pboot:list}
scode=16,是因为我用的是ID为16的栏目。page=0是为了防止在其他列表页的时候与其他列表分页冲突。第二:
<!-- 标签文章列表 ,方法和弟一个差不多,只是TAGS这里修改成了文章标题-->
{pboot:list scode=* tags='{content:title}' num=50}
<a href="[list:link]">
[list:title lencn=30]
</a>
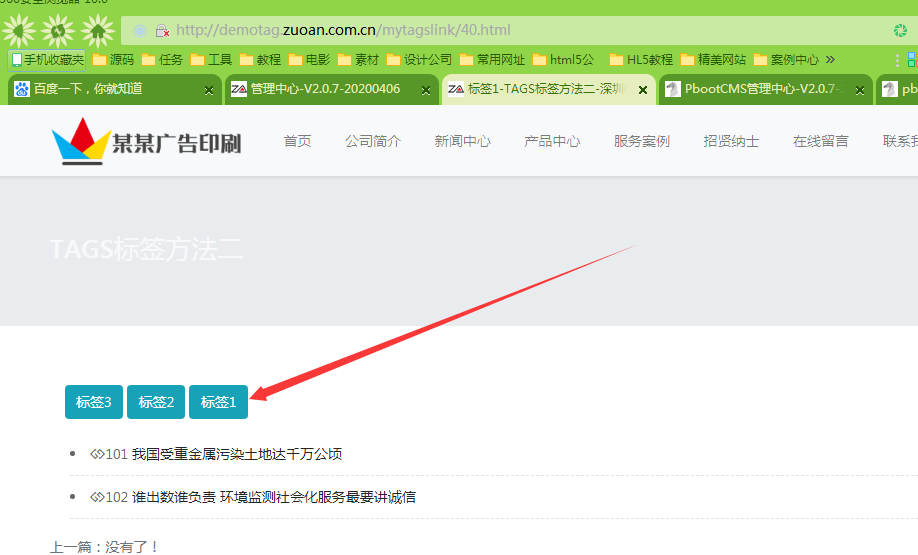
{/pboot:list}这样我们随便点一个标签可以看到URL是一个详情页,便于收录。

再查看TDK:也是后台完全可自定义的TDK

玩美实现了客户的需求。